在 VS Code 中编写 IAR 项目¶
首先按照网上的教程,下载 C/C++插件,以及 IAR Eebedded Workbench 插件,安装完成重启 VS Code。
项目目录下新建.vscode 文件夹,并新建 iar.json 和 settings.json 文件
iar.json 内容示例
| iar.json | |
|---|---|
1 2 3 4 5 6 | |
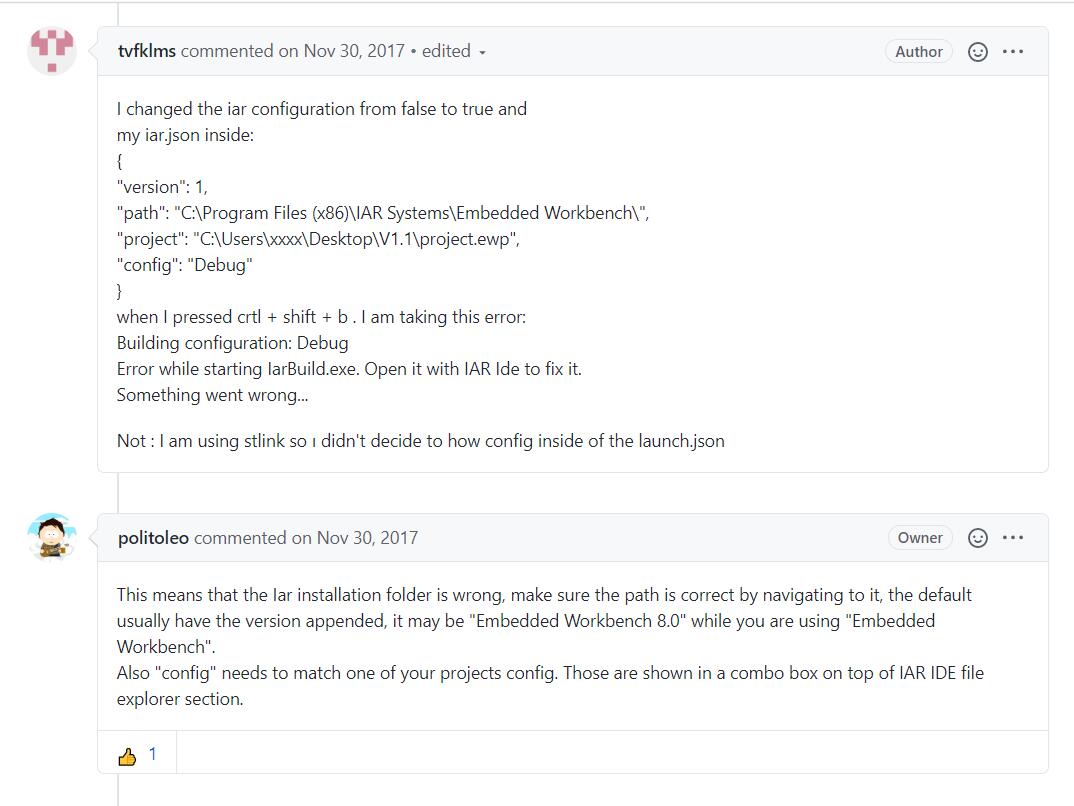
version 默认 1,path 为 IAR 环境安装的目录,project 为 IAR 项目中的.ewp 文件,config 为 IAR 项目的 configuration 的 name,可以打开.ewp 文件搜索 configuration 查看<name>标签注意此处最后一定要有\\,如果不加\\,path 如下:
"path": "C:\\Program Files (x86)\\IAR Systems\\Embedded Workbench 8.0"
则在运行的时候,会报错,内容如下:
Building configuration: Debug
Error while starting IarBuild.exe. Open it with IAR Ide to fix it.
Something went wrong...
上网搜索很多内容,最终在该插件的作者 politoleo 的 github 项目 issues 中找到了回答:
https://github.com/politoleo/iar/issues/1
其实就是环境的路径问题,所以一定要在 path 最后加上\\,意思就是递归所有子文件夹,最后 settings.json 内容:
{
"iar.enabled": true
}
最终通过快捷键 Ctrl+Shift+B 完成 Build 操作。